Tutorial Cara Membuat Facebook Recommendations Bar
Dalam rangka untuk meningkatkan lebih banyak pembaca dan pengunjung. Facebook telah meluncurkan "Recommendations Bar ". Ini dirancang untuk menampilkan artikel yang dianjurkan (You Might Also Like) sebagai tambahan setelah pembaca selesai membaca artikel atau menghabiskan beberapa waktu di blog Anda. Contohnya Seperti di Blog ini terlihat disebelah Kanan Bawah.
Jumlah seperti yang ditampilkan di bawah meliputi setiap artikel dengan judul halaman dan thumbnail. Facebook bar atau "Recommendations Bar" akan membuat pembaca untuk tinggal lebih lama di situs Anda yang mengarah ke tampilan halaman lain, menambah tayangan halaman atau traffic. Ini adalah alternatif yang cerdas yang bisa direkomendasikan, dimana Facebook cukup terkenal di internet.
Dapatkah meningkatkan traffic?
Oh, tentu ya tanpa keraguan! Ini pasti akan menempatkan efek positif pada tampilan halaman karena sekarang pengunjung dapat melihat apa yang teman-teman mereka yang sebelumnya menyukai di blog Anda dan karena rasa ingin tahu manusia mereka pasti akan memeriksa posting ini secara ekstra Jadi plugin tersebut selalu dalam manfaat.
Menginstalnya pada Blogger.
Hal ini dapat diinstal dengan mudah pada Blogspot blog tetapi dengan sedikit kesabaran.
Ikuti langkah yang mudah ini:
Langkah 1: Buat Aplikasi Facebook
Untuk plugin ini bekerja Anda perlu untuk membuat App Facebook dalam hitungan detik. Metode di bawah ini adalah metode standar dan benar untuk menciptakan setiap App Facebook.
- Masuk ke (klik) Facebook Apps
- Klik pada tombol + Create New App arah kanan atas
- Pada kotak yang muncul, ketik judul bebas seperti "Recommendation Bar" dalam kotak App Name (Cukup isi ini saja) dan langsung Klik Continue.
- Masukkan kode captcha security code. Klik Submit
- App hampir selesai. Cukup klik tab Website with Facebook Login dan di dalam kotak tersebut Isi URL blog Anda. Lihat gambar di bawah. Jangan menyentuh pilihan yang lain dan klik Save Changes.
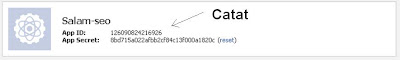
Anda akan melihat dua kode alpha-numerik karakter. Salah satunya adalah App ID dan yang lainnya adalah App secret. Hanya salin atau ingat kode App ID atau kode tersebut dapat disimpan dalam notepad (untuk sementara). Kita akan membutuhkannya nanti.
Langkah 2: Tambahkan "Recommendations Bar " di Blog Anda.
Ikuti langkah-langkah untuk menambahkan "Recommendations Bar " untuk Blogger:
- Pergi ke Blogger > Template
- Backup template Anda sebelumnya.
- Klik Edit HTML > Continue
- Cari kode di bawah ini.
Biasanya kode tersebut terdapat paling atas.
Tambahkan dengan kode ini, seperti contoh dibawah ini:
<html xmlns:fb='http://ogp.me/ns/fb#' …… titik2 disini adalah kode2 yang lain, gunakan spasi untuk memisahkannya, anda bisa menambahkan kode tersebut didepan, ditengah atau diakhir <html ….. >
(Kode Ini akan membuat plugin yang kompatibel dalam versi internet explorer juga. Karena blogger template yang dikodekan dalam XML).
- Pencarian berikutnya untuk <body> (gunakan CTRL+F untuk mencari) dan tepat di bawah <body> ini paste kode berikut:
Contoh (hati2 <body> jangan ditulis lagi, jadi dibawah <body>)
<body>
<div id='fb-root'/>
<script>
//Facebook Recommendation bar
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=***************";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
<b:if cond='data:blog.pageType == "item"'><b:if cond='data:blog.pageType != "static_page"'><div style='z-index:999999; position:absolute;'>
<fb:recommendations-bar action='like' max_age='0' num_recommendations='2' read_time='10' side='right' site='http://salam-seo.blogspot.com' trigger='40%'/></div>
</b:if></b:if>
Anda hampir selesai.
Ganti *************** (hati2 tanda kutip setelah *************** jangan dihapus) dengan 15 digit App ID yang Anda simpan dalam Langkah 1 (atau notepad tadi).
Ganti http://salam-seo.blogspot.com (ingat tanda petik jangan dihapus) dengan link blog Anda
- Simpan template Anda dan semua telah selesai dilakukan! Selamat.
Kunjungi blog Anda dan Scroll ke bawah dari halaman Anda dan tunggu selama 10 detik untuk plugin bekerja. Nikmati FB Recommendations Bar gratis! :)
Langkah opsional
Berikut adalah kustomisasi opsional dan pilihan kontrol. Anda dapat melewatkan jika Anda ingin.
max_age: mengenai batas usia artikel. Anda dapat mengaturnya untuk menampilkan hingga 1-180 posting hari sebelumnya. Tapi jika Anda tidak ingin mengambil usia artikel dari awal, biarkan menjadi 0 sebagai default.
num_recommendations: Anda dapat mengatur berapa banyak artikel untuk ditampilkan. Dengan meningkatkan atau menurunkan nilai menjadi 2 atau 1.
read_time: plugin akan memperluas dan sebelum mengembangkannya. Saya telah menyimpannya dengan 10 detik, Anda dapat meningkatkan ke 30 atau lebih seperti yang Anda inginkan. (default FB 10-30 detik)
Side: Anda dapat menentukan lokasi plugin. Secara default itu menunjukkan ke arah pojok kanan bawah halaman Anda. Anda mengaturnya untuk sebelah kiri. (right atau left)
trigger: Pada halaman mengembang atau muncul setelah di Scroll kebawah sekian persen dari panjang halaman. Anda dapat memilih dalam tiga cara onvisible, X% (X adalah angka dari 1-100%) atau manual.
Catatan: Plugin ini akan menampilkan hanya pada setiap halaman posting dan bukan pada homepage atau halaman statis.
Tambahan (jika bekerja dengan baik ini tidak perlu dilakukan):
Karena template Kebanyakan tidak terstruktur dengan baik dan memerlukan pemasangan meta tag untuk memberitahu Facebook untuk mengambil judul halaman yang benar, thumbnail dan judul blog. Untuk melakukan hal ini cukup paste kode berikut tepat di bawah tag <head> dalam template Anda
<meta content='article' property='og:type'/>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
Simpan template Anda dan sekarang melihat plugin jika benar menunjukkan judul halaman baik di blog Anda dan Facebook.


.jpg)
.jpg)

0 komentar:
Posting Komentar